若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/127532255
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
国产麒麟系统相关开发
上一篇:《麒麟系统开发笔记(八):在国产麒麟系统上使用linuxdeployqt发布qt程序》
下一篇:敬请期待…
前言
国产麒麟系统开发上,使用宇视摄像头,本篇使用宇视官网的提供的SDK,搭建基础的国产系统上宇视摄像头SDK开发化境Demo。
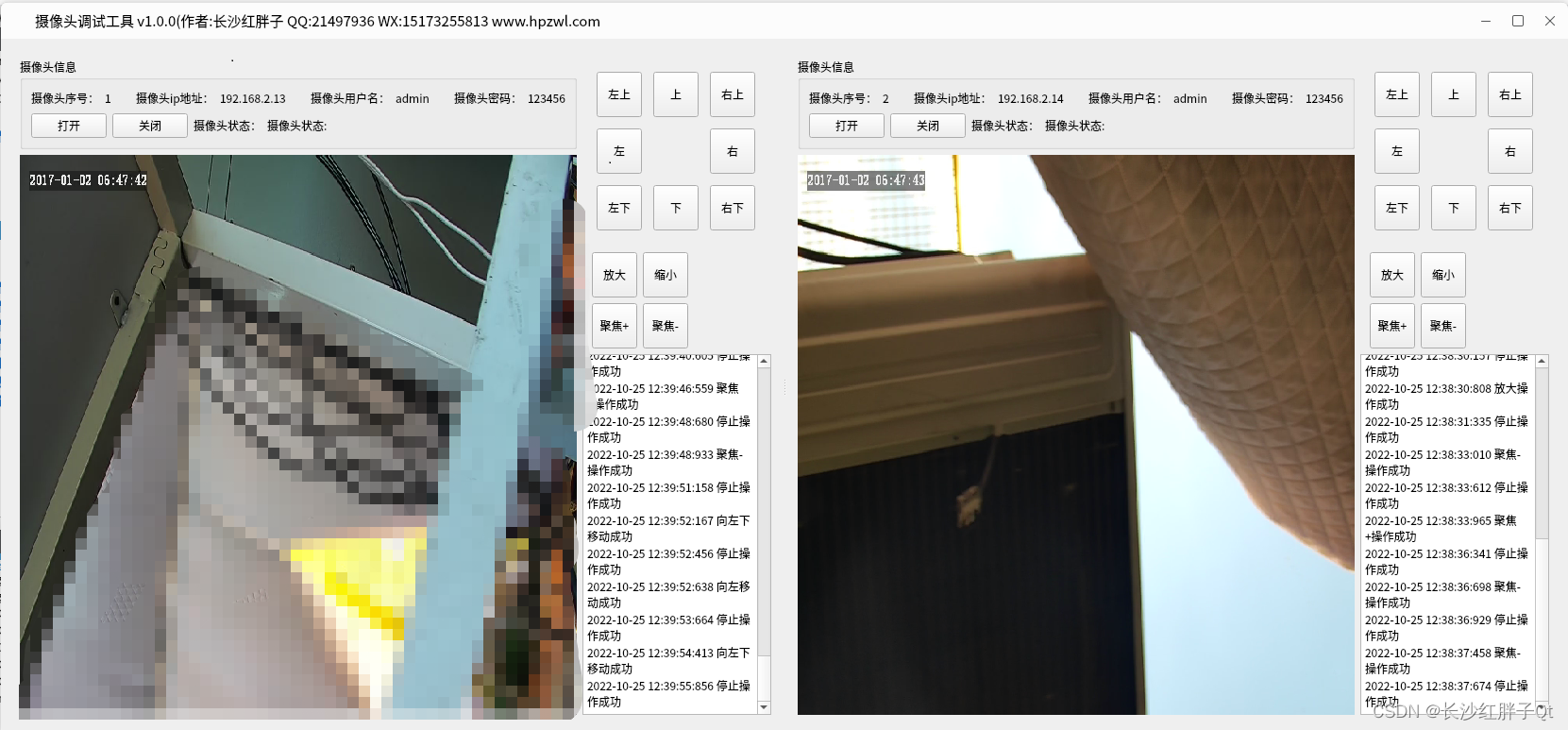
效果演示

相关博客
《项目实战:Qt球机控制工具 v1.0.0(球机运动八个方向以及运动速度,设置运动到指定角度,查询当前水平和垂直角度)》
《麒麟系统开发笔记(九):在国产麒麟系统上搭建宇视摄像头SDK基础环境Demo》
宇视SDK下载
CSDN粉丝0积分下载地址:https://download.csdn.net/download/qq21497936/86806967
QQ群下载:请回首页加QQ群,QQ群文件搜索"NETDEVSDK"
官方下载地址:https://cn.uniview.com/


模块化部署

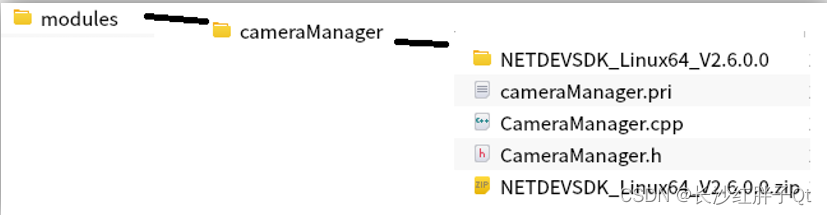
引入sdk
在cameraManager.pri引入(非模块化可以直接在pro中添加):
# 引入摄像头头文件和sdk
DEFINES += LINUX
INCLUDEPATH += $$PWD/NETDEVSDK_Linux64_V2.6.0.0/include
LIBS += -L$$PWD/NETDEVSDK_Linux64_V2.6.0.0/lib
LIBS += -lNetDEVSDK
其中LINUX宏是NetDEVSDK.h头文件中需要枚举的,其他为标准引入方法:头文件,库路径,库文件。
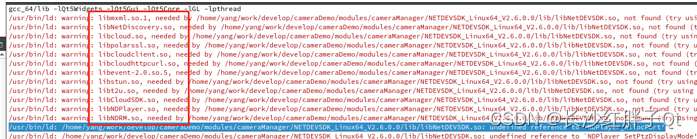
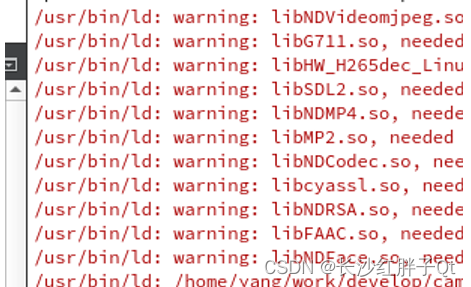
运行报错:

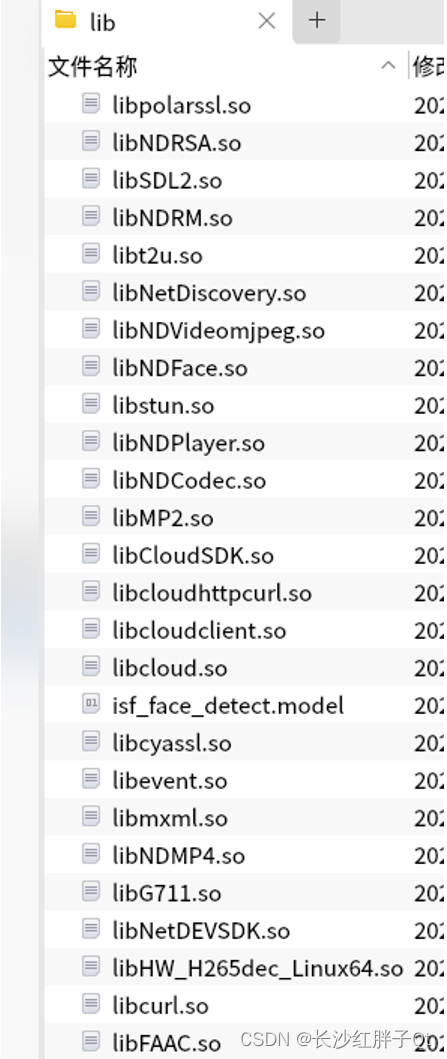
这里是因为libNetDEVSDk.so引用了很多其他的库,而这些库sdk的lib中也有,但是需要我们手动引入以下:

按照错误提示,将需要的库引入:

# 引入摄像头头文件和sdk
DEFINES += LINUX
INCLUDEPATH += $$PWD/NETDEVSDK_Linux64_V2.6.0.0/include
LIBS += -L$$PWD/NETDEVSDK_Linux64_V2.6.0.0/lib
LIBS += -lNetDEVSDK
LIBS += -lmxml
LIBS += -lNetDiscovery
LIBS += -lcloud
LIBS += -lpolarssl
LIBS += -lcloudclient
LIBS += -lcloudhttpcurl
LIBS += -levent
LIBS += -lstun
LIBS += -lt2u
LIBS += -lCloudSDK
LIBS += -lNDPlayer
LIBS += -lNDRM
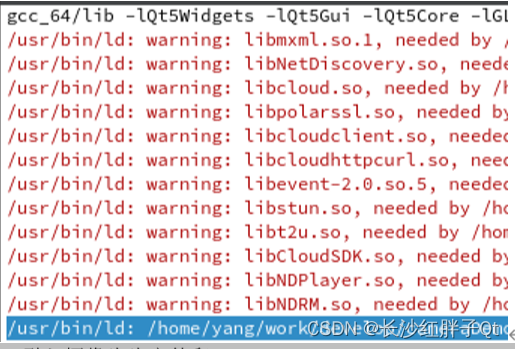
编译报错,继续引入:

成功编译,然后运行:

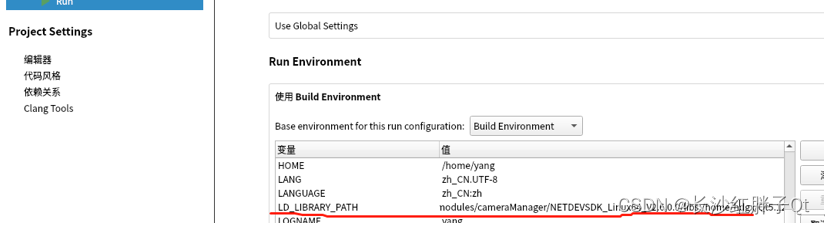
使用qtcreator运行也需要引入,那么在工程中添加LD_LIBRARY_PATH路径,引入到模块下的lib中,本来还想在Qtcreator运行环境中引入,但是实际上已经有了:

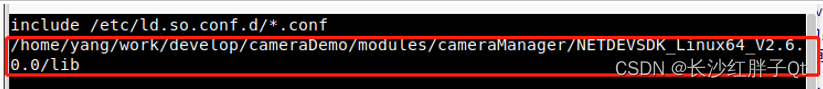
这就奇怪了,已有了运行起来还加载不到,不纠结,使用ldconfig将其添加进系统连接路径:
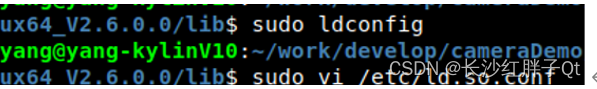
sudo vi /etc/ld.so.conf
sudo ldconfig

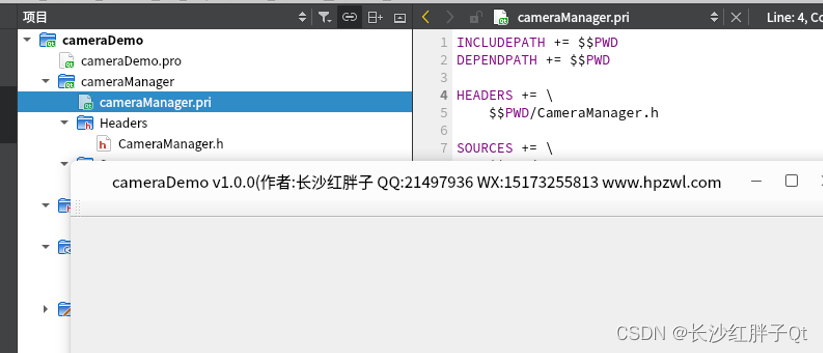
成功运行起来:

使用此种方式,库也无需引入这么多了:
最终cameraManager.pri如下:
INCLUDEPATH += $$PWD
DEPENDPATH += $$PWD
HEADERS += \
$$PWD/CameraManager.h
SOURCES += \
$$PWD/CameraManager.cpp
# 引入摄像头头文件和sdk
DEFINES += LINUX
INCLUDEPATH += $$PWD/NETDEVSDK_Linux64_V2.6.0.0/include
LIBS += -L$$PWD/NETDEVSDK_Linux64_V2.6.0.0/lib
LIBS += -lNetDEVSDK
# 新系统后,将sdk的lib目录添加进/etc/ld-so.conf
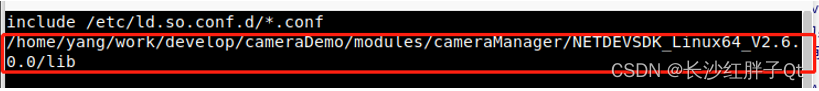
# 绝对路径另起一行,无include
# 使用ldconfig即可
工程模板

红胖子建议
引入库的方法很多,根据项目情况和自身习惯选择合适自己的即可,但是有一点特别注意,就是项目迁移或者交接源代码的时候,一定要描述清楚,避免交接源码后接收代码着环境搭建都需要细节沟通甚至花费几天,尤其跨项目组部门公司这种,所以,笔者更倾向于直接将库包含进模块,这样笔者交接代码都属于傻瓜式交接,项目交接后都可直接编译修改的,基本不存在任何环境问题。(纯技术角度)
ldconfig引入库方法总结
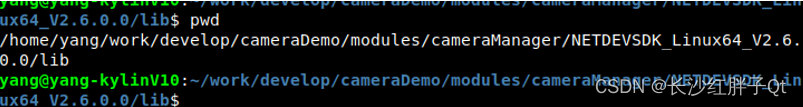
步骤一:lib绝对文件夹路径获取

步骤二:修改/etc/ld-so.conf,将lib库路径另起一行,填入库文件夹绝对路径一行


步骤三:使用ldconfig

上一篇:《麒麟系统开发笔记(八):在国产麒麟系统上使用linuxdeployqt发布qt程序》
下一篇:敬请期待…
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://hpzwl.blog.csdn.net/article/details/127532255