注意:用这种方式可以显示摄像头视频,但是存在诸多问题,无法正常投入使用,包括卡顿跟延迟,请想要借鉴的朋友慎重使用。
前几天经理给我安排了一个新任务,将网络摄像头用rtsp协议在页面播放,因为我以前做的是http协议的,根据摄像头的API来实现的,所以这一块根本不懂,看了前辈们写的博客,学习到了许多,在这里记录下来,以后用的时候还能看看。
目前需要用到技术有ffmpeg、nginx、rtsp以及rtmp协议,页面播放器VLC、flash、video.js都可以,在使用之前先对这些技术做一个大体的了解。
- RTSP
要知道什么是RTSP?点击链接 - RTMP
什么是RTMP?点击链接 - ffmpeg
什么是ffmpeg?点击链接 - nginx
什么是nginx?点击链接
ffmpeg的下载地址:https://ffmpeg.zeranoe.com/builds/win64/static/
nginx的下载地址:http://nginx-win.ecsds.eu/download/
根据需要下载自己所需要的版本之后,接下来开始搭建服务器。
##FFmpeg配置##
将下载下来的ffmpeg的压缩文件解压,然后到C盘下面,新建一个文件夹,名称就是ffmpeg(在原来的路径也可以,只不过路径太麻烦了),然后将解压的文件全部复制到C://ffmpeg文件夹下面,然后右击我的电脑图标——选择属性,选择高级系统设置命令,然后在弹出的窗口中选择环境变量
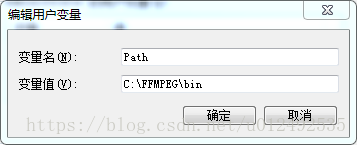
在系统变量点击添加,新建一个Path变量,变量值为解压的根文件夹,然后打开bin,我的是在C盘下,所以就是:
然后点击确定,退出页面。
按win+R打开命令行窗口,输入ffmpeg -version,查看是否安装成功,如果成功的话,显示下图。
步骤进行到这里,ffmpeg已经配置完成了。
##Nginx##
首先下载自己需要的版本,点击链接进行下载,将下载的文件解压到本地,然后再下载一个文件,nginx-rtmp-module-master,将此文件下载之后,解压放到上面的文件根目录下即可,下面是配置文件:
1、配置nginx文件,在conf文件夹里面有一个nginx-win.conf文件,将文件改名为nginx.conf(此处不改我也不知道可不可以,看到博客上这样写,我就改了),然后里面配置文件如下:
…… rtmp{ server{ listen 1935;application live{ live on; record off; } application hls{ live on; hls on; hls_path nginx-rtmp-module/hls; hls_cleanup off; } }
}
http{
……
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
nginxstart_nginxexe
httpsimgconvertcsdnimgcnaHR0cDovL2ltZy5ibG9nLmNzZG4ubmV0LzIwMTgwMjA3MTEzODI3NTI5xossprocessimageformatpng_
nginxexenginx
httpsimgconvertcsdnimgcnaHR0cDovL2ltZy5ibG9nLmNzZG4ubmV0LzIwMTgwMjA3MTEzOTQ5OTIxxossprocessimageformatpng
3localhost127001IP
httpsimgconvertcsdnimgcnaHR0cDovL2ltZy5ibG9nLmNzZG4ubmV0LzIwMTgwMjA3MTE0MTIyNDQwxossprocessimageformatpng_48">原文中还有许多配置,但是我引用之后报错,不能够实现,所以我就讲其他的删除了,有需要的可以看一下原文这个地方的配置信息。
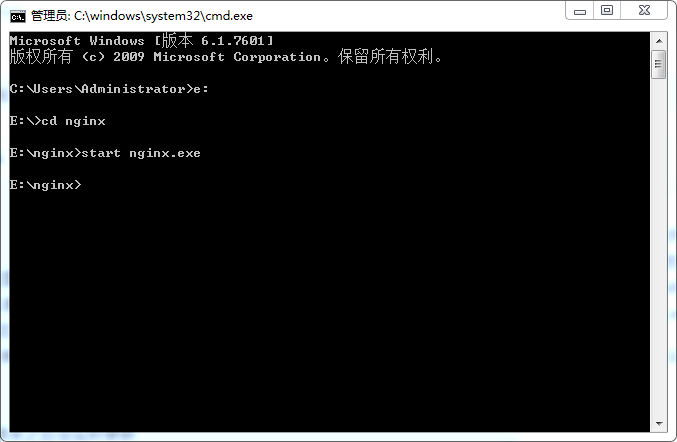
2、使用cmd命令启动nginx,在命令窗口进入之前解压的文件夹根目录,然后输入start nginx.exe,会弹出一个窗口,闪一下就关闭,如下所示

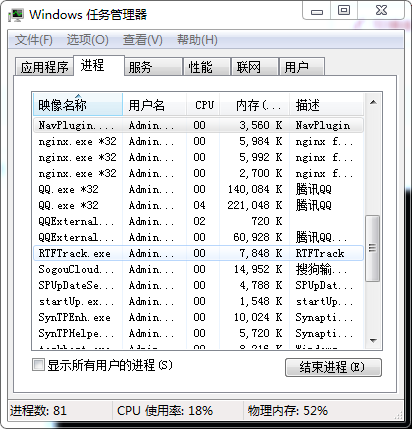
然后在任务管理器的进程管理中,可以看到nginx.exe正在运行,到此nginx搭建完毕。

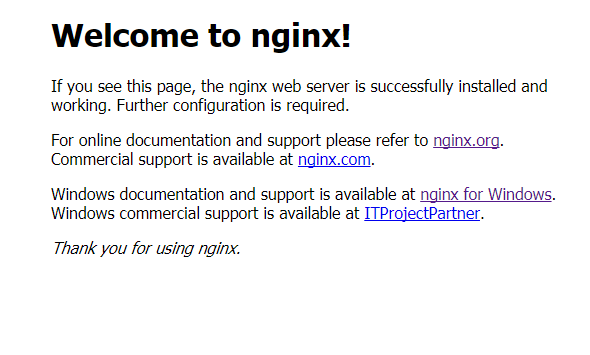
3、在浏览器输入localhost或者127.0.0.1或者本机的IP地址,弹出如下页面表示搭建成功。

接下来要做的就是把rtsp流转换为rtmp流,可以在播放器中实时播放。
1、在cmd窗口中,打开nginx之后,输入命令ffmpeg -i “rtsp://admin:123456@192.168.2.165:554/cam/realmonitor?channel=1&subtype=0&unicast=true&proto=Onvif” -vcodec copy -acodec copy -f flv “rtmp://[此处可以用localhost,可以用127.0.0.1,也可以用本机ip]:1935/live/”,之后显示如下界面表示转码成功:
2、转码成功之后,将转码之后的地址,我这里是rtmp://127.0.0.1:1935/live,放在vlc播放器中查看实时视频
3、使用ffplay命令也可以查看,在命令行输入ffplay “rtmp://127.0.0.1:1935/live”,就会看到实时视频。
4、如果要在页面中使用的话,需要进行推流处理,就是将rtmp流通过命令进行推流操作,通过本条命令(start ffmpeg -re -i “rtmp://localhost:1935/live” -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -acodec copy -f flv "rtmp://localhost:1935/hls/mystream -loglevel quiet)可以将rtmp流视频推送到rtmp://localhost:1935/hls/mystream,这个地址后面的mystream可以随意写,但是要跟前面推流过程中写的一样;
5、页面中使用video.js来播放推送过来的rtmp视频,页面是要放到服务器中打开的,单独打开静态页面是没有用的。
6、还有一种方法,不需要转码两次,直接将rtsp视频转码为可以在页面播放的rtmp流,命令行为(ffmpeg -re -i “rtsp://admin:123456@192.168.2.165:554/cam/realmonitor?channel=1&subtype=0&unicast=true&proto=Onvif” -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -acodec copy -f flv “rtmp://localhost:1935/hls/mystream”)或者(ffmpeg -i “rtsp://admin:123456@192.168.2.165:554/cam/realmonitor?channel=1&subtype=0&unicast=true&proto=Onvif” -f flv -r 25 -s 640*480 -an “rtmp://localhost:1935/hls/mystream”),即可在页面使用rtmp://localhost:1935/hls/mystream来播放视频。
页面部分具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="jquery.js"></script>
<script src="video.js"></script>
<link href="video-js.css" rel="stylesheet">
<script>
videojs.options.flash.swf = "video-js.swf";
</script>
</head>
<body>
<video id="my-video" class="video-js vjs-default-skin vjs-big-play-centered" width="800" height="600">
<source src='rtmp://localhost:1935/hls/mystream' type='rtmp/flv'/>
</video>
<script>
var player = videojs('my-video');
player.play();
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
ffmpeghttpsblogcsdnnetu012492535articledetails79670030_91">备注:用此方法虽然可以在页面播放,但是延迟有点大,使用java来执行ffmpeg命令在我的下一篇博客里面有记载https://blog.csdn.net/u012492535/article/details/79670030
借鉴的博文:
1、https://www.cnblogs.com/tangzp/p/7941374.html
2、http://blog.csdn.net/opengpeng12345/article/details/48492727
3、雷神博客http://blog.csdn.net/leixiaohua1020/article/category/1360795
4、前端播放流媒体(包括RTSP、RTMP、HLS)
5、http://www.bubuko.com/infodetail-580061.html
</div>