rtsp主要还是运用ffmpeg来搭建node后端转发到前端,前端再播放这样的思路。
这里讲的到是用两种方式,一种是ffmpeg设置成全局来实现,一种是ffmpeg放在本地目录用相对路径来引用的方式。
ffmpeg下载地址:http://www.ffmpeg.org/download.html
jsmpeg下载地址:https://jsmpeg.com/jsmpeg.min.js
本文福利, 免费领取C++音视频学习资料包+学习路线大纲、技术视频/代码,内容包括(音视频开发,面试题,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,编解码,推拉流,srs)↓↓↓↓↓↓见下面↓↓文章底部点击免费领取↓↓
一、设置成全局变量的方式。
1.安装ffmpeg。
1) Linux下先安装ffmpeg,详情可参考以下地址,一定要配置成全局可用。参考文档
https://blog.csdn.net/wangyongpro/article/details/104036835
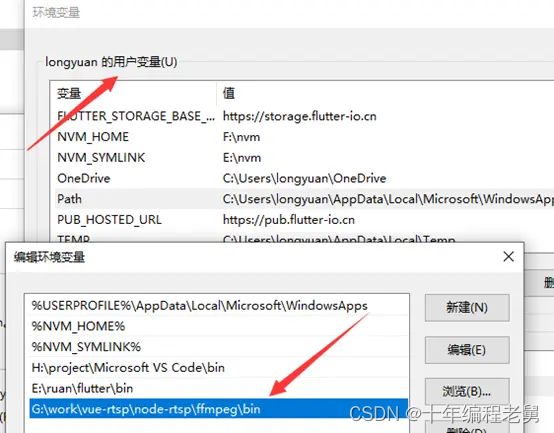
2)如何配置window版本ffmpeg全局可用,先下载ffmpeg,找到ffmpeg里的路径:\ffmpeg\bin然后加入你的环境变量path里。

2.node服务器的搭建。
安装插件node-rtsp-stream, npm i --save-dev node-rtsp-stream.
创建一个index.js,代码如下
const Stream=require('node-rtsp-stream');
// 设置rtsp视频流地址
const rtsp_urls = 'rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov'
const streams = new Stream({
name: 'sockets',
streamUrl: rtsp_urls,
wsPort: 9998,
ffmpegOptions: { // 选项ffmpeg标志
'-stats': '', // 没有必要值的选项使用空字符串
'-r': 30, // 具有必需值的选项指定键后面的值<br> '-s':'1920*1080'
}
})然后运行index.js。node index.js
3.搭建前端vue
需要引入插件jsmpeg,这里可以把jsmpeg下载到本地然后将JSMpeg对象添加到window对象中,方便vue里调用,并且不会报错。
<canvas id="video-canvas" width="1366" height="750" style="width:980px;height:544px"></canvas>
export default {
name: 'App',
data () {
},
mounted () {
require('./jsmpeg.min.js')
const canvas = document.getElementById('video-canvas')
var urls = 'ws://localhost:9998'
new window.JSMpeg.Player(urls, {canvas: canvas})
},
beforeUnmount () {
this.player.destory()
}
}
</script>至此就搭建好一个rtsp直播流的方案。
二、另一种不需要设置成全局变量的方式。
1.搭建一个Node后端服务。
需要先下载ffmpeg,可以不用配置成全局变量,就放在和node服务目录下。
先安装我们所需要的插件npm install express express-ws fluent-ffmpeg websocket-stream –save-dev
然后创建一个Index.js,代码入下
var express = require("express");
var expressWebSocket = require("express-ws");
var ffmpeg = require("fluent-ffmpeg");
ffmpeg.setFfmpegPath("./ffmpeg/bin/ffmpeg"); // ffmpeg本地路径
var webSocketStream = require("websocket-stream/stream");
var WebSocket = require("websocket-stream");
var http = require("http");
function localServer() {
let app = express();
app.use(express.static(__dirname));
expressWebSocket(app, null, {
perMessageDeflate: true
});
app.ws("/rtsp/:id/", rtspRequestHandle)
app.listen(8888);
console.log("express listened")
}
function rtspRequestHandle(ws, req) {
console.log("rtsp request handle");
const stream = webSocketStream(ws, {
binary: true,
browserBufferTimeout: 1000000
}, {
browserBufferTimeout: 1000000
});
let url = req.query.url;
console.log("rtsp url:", url);
console.log("rtsp params:", req.params);
try {
ffmpeg(url)
.addInputOption("-rtsp_transport", "tcp", "-buffer_size", "102400") // 这里可以添加一些 RTSP 优化的参数
.on("start", function () {
console.log(url, "Stream started.");
})
.on("codecData", function () {
console.log(url, "Stream codecData.")
// 摄像机在线处理
})
.on("error", function (err) {
console.log(url, "An error occured: ", err.message);
})
.on("end", function () {
console.log(url, "Stream end!");
// 摄像机断线的处理
})
.outputFormat("flv").videoCodec("copy").noAudio().pipe(stream);
} catch (error) {
console.log(error);
}
}
localServer();然后启动index.js。node index.js
2.vue前端代码
安装flv.js,npm i --save-dev flv.js
<video class="demo-video" ref="player" muted autoplay></video>
<script>
import flvjs from 'flv.js'
export default {
name: 'App',
data () {
return {
id: "1",
rtsp: "rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov", //rtsp地址
player: null
}
},
mounted () {
if (flvjs.isSupported()) {
let video = this.$refs.player;
if (video) {
this.player = flvjs.createPlayer({
type: "flv",
isLive: true,
url: `ws://localhost:8888/rtsp/${this.id}/?url=${this.rtsp}`
});
this.player.attachMediaElement(video);
try {
this.player.load();
this.player.play();
} catch (error) {
console.log(error);
}
}
}
},
beforeUnmount () {
this.player.destory()
}
}
</script>本文福利, 免费领取C++音视频学习资料包+学习路线大纲、技术视频/代码,内容包括(音视频开发,面试题,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,编解码,推拉流,srs)↓↓↓↓↓↓见下面↓↓文章底部点击免费领取↓↓




