需求背景
通过nginx来做个点播服务,ffmpeg截取视频中的某一帧作为视频的封面,前端页面展示这个封面,,并链接到对应的视频播放链接,加载播放器进行播放
简单介绍一下ffmpeg截取视频中的某一帧的方式
截取视频的第一帧,并将该帧缩略到大小的,注意参数-ss,是表示起始时间,不合适会没有输出,根据视频时长调节一下大小就可以了,我是将视频截图缩小到288*162大小了
ffmpeg -ss 20 -i ./1080p_video1.mp4 -frames:v 1 -q:v 2 -vf "scale=288:162:force_original_aspect_ratio=increase,crop=288:162" 1080p_video1.jpg我按照上述方式截取两个视频的两张图片作为视频的封面
配置nginx规则
静态加载图片的配置
location ^~/image{
index display.html;
}
写一个显示图片的html文件
写一个html文件命名为display.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<img src="./720p_video1.jpg" width="162" />
<img src="./1080p_video1.jpg" width="162" />
</body>
</html>将图片资源拷贝到nginx配置的目录里
我的nginx安装目录是/usr/cloudland/nginx
将display.html文件放到html/imge的目录下,如示图

浏览器验证
然后用浏览器打开http://172.24.0.74/image/display.html

这个时候会发现已经有两个图片显示加载进来了
给图片加载播放链接
修改display.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<a href="http://172.24.0.74/vod/720p_video1.mp4/index.m3u8?token=12345"><img src="./720p_video1.jpg" width="162" /></a>
<a href="http://172.24.0.74/vod/1080p_video1.mp4/index.m3u8?token=12345"><img src="./1080p_video1.jpg" width="162" /></a>
</body>
</html>将图片对应的视频拷贝到nginx配置的视频点播路径
注意的点播视频路径在

浏览器验证图片链接
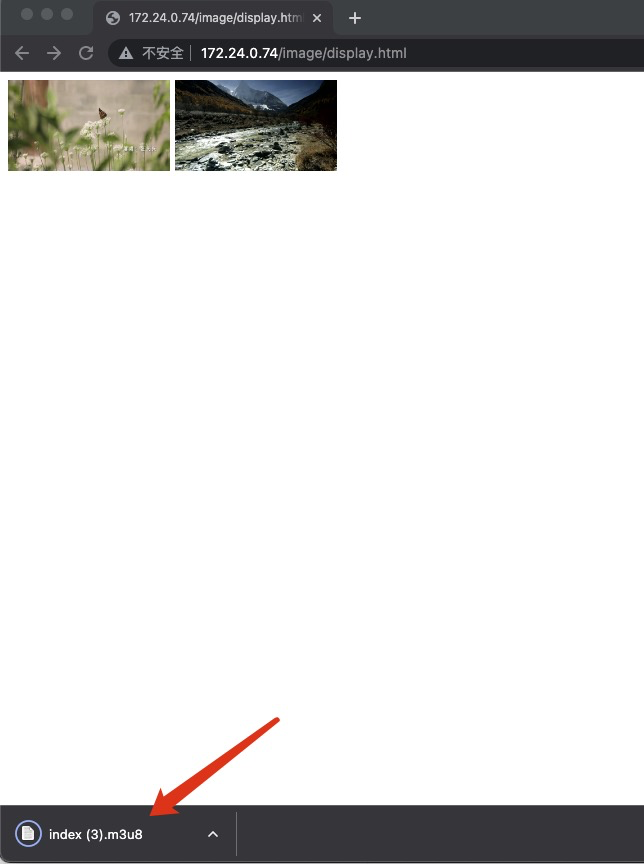
浏览器重新打开http://172.24.0.74/image/display.html

由于我没有配置播放器,所以浏览器打开的话会直接下载对应的m3u8文件